Whether you’re a startup business or a company launching a new digital product, it’s crucial to have your website testing checklist. What is website testing and what is it for?
Website testing refers to the process of checking your digital products such as your website or web application to identify errors and potential bugs. A website testing checklist is a guide useful for quality assurance testing. This checklist is for validating and checking for your website’s functionality, security, performance, usability, compatibility, and accessibility before it launches or goes live.

In this article, we discuss 9 essential tools you need for a website testing checklist, we discover the reasons why website testing is important, and the benefits of testing your website often.
7 Reasons Why Website Testing is Important
- Eliminates Errors, Fixes and Minimizes Bugs on the Website
- Improves the Website’s Usability
- Increases the Likelihood of Visitors Coming Back to the Website
- Ensures the Website is User-friendly
- Attracts More Links (Inbound) to Improve Ranking on Search Engines
- Increases Brand Awareness that Boosts Prospective Customers and Sales
- Compatibility with Other Platforms Mean More Opportunities for Customer engagement and Reach
9 Essential Tools for Website Testing Checklist
1. Selenium

Selenium is one of the best tools for web application testing. It is your choice of tool when utilizing more than one programming languages. Selenium is the tool for testing the functionality of your website and primarily for automating your web applications.
2. Clixpy
Clixpy is a tool mostly used for usability testing of a website. This tool allows you to record mouse scrolls, keystrokes, and user navigation in multiple pages. This is done by launching the JavaScript file on the website’s header.
3. Ranorex

Ranorex is for Graphic User Interface or (GUI) testing. It is a great tool for automating test and could be used on desktop, web, and mobile application testing. Ranorex uses programming languages C# and VB.NET.
Compared to Selenium, Ranorex reporting is more comprehensible or easier to understand. Selenium on the other hand, is customizable yet, it’s still limited when it comes to execution of test reports. Ranorex is shareable in JUnit, HTML, and PDF formats.
4. QTP
To identify defects, errors, and gaps, testers use QTP as a tool for database testing. Using OTP helps in report generation and result validation. It’s easy to navigate and and it can run a quality assurance check on your software.
5. Dynatrace

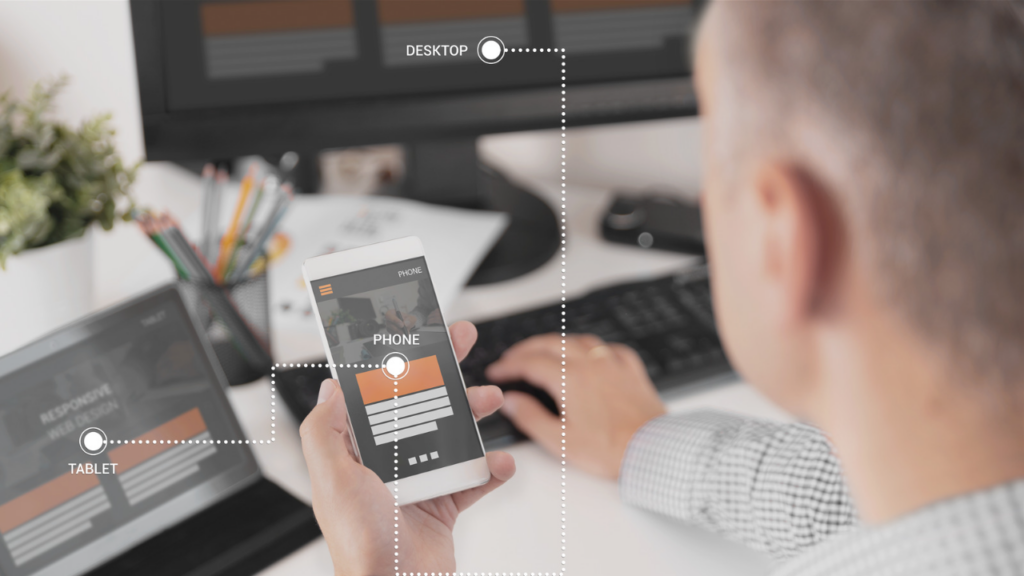
This is a tool you can use for compatibility testing. Dynatrace easily integrates with major cloud platforms. It’s a full stack application monitoring tool to gauge the performance of your digital products (mobile or desktop applications). You can monitor the processes of your overall infrastructure, network (total traffic), and hosts (CPU usage) using Dynatrace.
6. LoadRunner
LoadRunner is a powerful performance testing tool mostly used by software testers. It’s fast and efficient in detecting bugs or common errors that causes performance issues on your website. It also measures the system behavior and detects accurate code-level and end user bottlenecks.
7. Intruder
This powerful tool is a vulnerability scanner that checks the security of your website applications and its underlying infrastructure. Intruder is an easy to use platform and it keeps your business safe from harmful hackers by providing continuous monitoring on your digital applications.
8. Crowd-testing platform

Crowdtesting or crowdsource testing is an upcoming, fresh practice of quality assurance testing. It refers to the practice of sending out a mockup prototype of your digital product or software for the expert testers to administer their own tests.
There are several crowd testing platforms that are free and paid software. The top three platforms we have chosen are:
- Testlio – trusted by Netflix, Microsoft, and Amazon
- Global App Testing – trusted by Google, Verizon, and Facebook and
- Digivante – with clients from Audi, Gymshark, and Specsavers
Benefits of Testing your Website Often
Depending on your organization’s need, resources, and capabilities, you can test your website or web applications often using your choice of effective testing methods. Like a health checkup, you can also check and test your website often for the following reasons and benefits:
Helps Demonstrate Conformance with WCAG
If your website updates its content frequently, then accessibility testing is ideal every four to six months. Conforming to the WCAG or the Web Content Accessibility Guidelines highlights your website’s areas that need improvement.
Reduces Costs
Identifying possible causes or errors and bugs during the development phase can save you time and money as the errors can be fixed prior to release.
Manual and Automated Testing Combined Offers the Best Results
Automated tests are less expensive and faster compared to manual testing which needs to employ a human as a tester to access the website, create and interpret a report based on data collected after testing. For websites that update their content regularly (like every 6 months or once a year), comprehensive manual testing is recommended.

Final Thoughts
Website testing is important to its functionality or usability, compatibility, security, and performance. Having a website testing checklist as a guide is important to address the areas of improvement for your website or web applications. Some organizations require frequent testing like those companies that often updates their content while some don’t. The need for frequent testing depends on the organization’s needs, resources, and capabilities.